ROLE -
UX & Visual Design
PROJECT TYPE -
E-commerce/ Retail
TIMELINE -
Mar 2018 - Jun 2018
PLATFORM
iOS/ Android/ responsive web
AGENCY -
Deloitte Digital
THE ASK
Driving post-purchase engagement
Amazon and several other competitors now bundle consumer items with protection plans. The competitive market signaled a dire need for Walmart to evolve their purchase experience across digital and in-store platforms.
The ask for this project was to create an intuitive, omni-channel, purchase and post-purchase experience for Walmart’s customers thereby extending their engagement. In a team of 2 designers, I imagined and led designs for features across the digital platforms (iOS, Android and responsive web).
THE SOLUTION
A one-stop hub for a streamlined experience
Walmart receives a lot of high-value orders, including products ranging from electronics, furniture to special services. These purchases are majority driven by in-store visits, with customers often forgetting to register their purchases with Walmart’s protection plan vendor. The solution to streamline this post-purchase experience by connecting the in-store and online purchases and driving the customers to a personalized protection plan hub.
With this hub, the customers can easily see their eligible products, access past purchased plans, track their life cycle, file claims etc. In addition, we aimed to capture and connect customer’s from the physical and digital entry points and drive them to a single place.
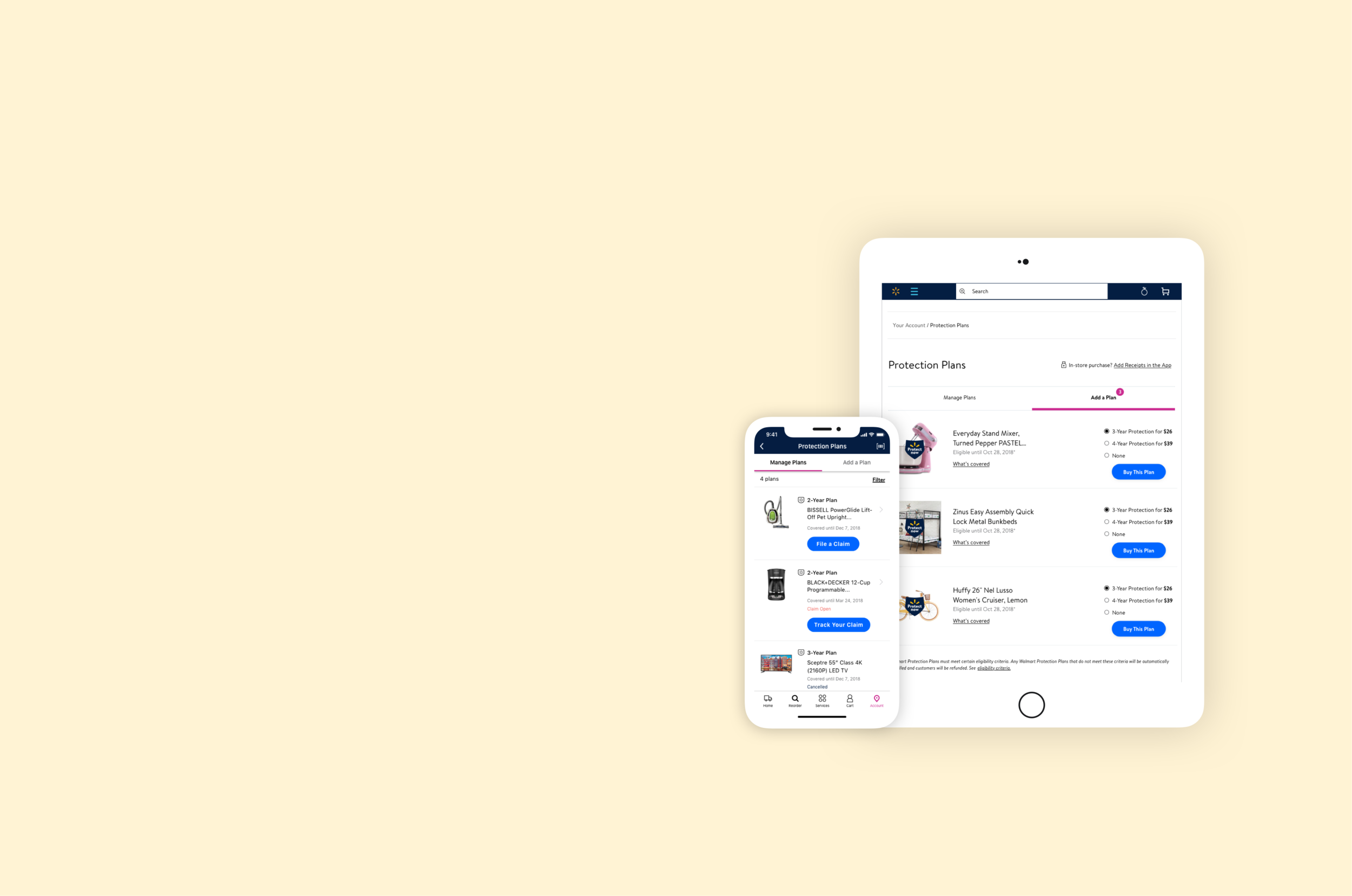
Find everything at one place
The protection plan hub is a one-stop place to buy, track purchased plans and see what products are eligible.
An integrated, smart receipt scanner
The receipt scanner present in the app’s search bar can now direct you to the hub if you have purchased plans or show you items that are eligible for plans. This scanner is now also integrated in the hub.
Relevant notifications at all touch points
Get timely notifications about covering your purchases at relevant touch points like order details page, giving you a second chance to cover expensive purchases.
HOW DID WE DO IT?
Re-imagined an end-to-end experience in 3 months
“The combination of a strict deadline, design parity across all digital platforms, extremely busy teams and a 30 minute bi-weekly review window meant that we had to nail the design details within first 4 weeks.”
Walmart came to us with an ask to deliver 2 big feature releases, across all platforms iOS, Android, responsive web) within a span of 4 months. The business aimed to aggressively hit the market, with a fully re-vamped and updated digital experience. As a result, Walmart’s internal teams were super busy updating their existing features and our Deloitte studio team was like an extension that delivered new scope work.
We were entrusted to collaborate with the design, product, service provider and engineering teams, each being separate for the respective feature. Although this project kicked off in October 2017, owing to change in Walmart’s roadmap, the project actually took off in March 2018. I was the 3rd UX Design replacement on this project.
The combination of a strict deadline, design parity across all digital platforms, extremely busy teams and a 30 minute bi-weekly review window meant that we had to nail the design details within first 4 weeks.
THE DISCOVERY PHASE
Uncovering opportunities
Often protection plans are seen as mere up-sell opportunities by businesses, translating to customers being pestered to buy these online or at stores. This usually leads to two outcomes - the customers either pay no heed or end up purchasing them with an incorrect perception of plans being one-off interactions.
The value proposition was to find ways to encourage and expedite a seamless process of next steps for success. Our vision was to deliver an intuitive and cohesive experience so that customers can access, purchase and manage plans within Walmart’s ecosystem. Megan and I came up with the following core values that drove our design thinking and overall vision towards the project.
ENHANCE DISCOVERABILITY
Improving discoverability via easy access through multiple entry points, so customers can easily find information on Protection Care Plans.
SHOW THE PATH TO PURCHASE
Improving the purchase experience via one click buy, easy addition of store purchases to Walmart.com account & second chance purchases.
STREAMLINE POST PURCHASE
Streamlining/automating the post-purchase customer experience (registration, file claims) to eliminate friction in the customer journey.
“The business wanted us to sell more purchase plan but from a user perspective our goal was to create a highly guided experience.”
VISUALIZING THE EXPERIENCE
I kickstarted the discovery phase by translating the customer journey and existing wireframes into high-level user flow diagrams. These flows were like a living document that I continued refining as we moved forward and gathered clarity from the technical and business teams.
Often during reviews we found our audience impatient and lost. Explaining “how we got here” in words often took away a lot of decision making time. My solution to this challenge was doing quick walkthroughs of user flow diagrams. This approach helped us to drive the decision making process and bring clarity to the table. From a design and development standpoint, updating these flow helped us uncover use cases, especially since there were so many platforms to design.
DESIGN EXECUTION
Up-sell on an item page
As per Asurion’s research, the care plan attach rates are found to be highest - 35% on item page.
Based store observations, Walmart’s customers are typically exposed to protection plans via brochures and posters placed next to eligible products. Translating this to digital, we decided to surface and integrate the ability to shop for plans on eligible item pages.
The idea of including an additional selection on a highly-conversion driven page was risky, hence we had to be strategic about its placement and visual treatment. Due to its impact on business, my goal was to ensure that the plan options didn’t overpower Add to Cart button, but is evident enough to grab user’s attention.
When it came to picking the interface for plan selectors, my immediate instinct was to use radio buttons for single selection. However, due to tab being used in the previous versions of design, Walmart’s review committee felt strongly about sticking to it. I explored various versions to swing this decision, but this was a design tradeoff that I ended up making. For responsive breakpoints, we decided to drop plan selection as it pushed the conversion button two scrolls below the page.
The hub overhaul
One of the main pain points that surfaced from Asurion’s research was that customers are unaware that they can add a protection plan to a product within 30 days of their original purchase. As a result, there was a need for a central source of information where new customers could discover their eligible products within the 30-day window and returning customers could file claims and receive relevant information about their purchased plans.
After user testing and validation, a tabbed view was integrated to help users differentiate between eligible and multiple existing Care Plans. The tabs helped users toggle between managing and discovering. This pattern was further implemented across native platforms to ensures consistency.
Before jumping into design, I created a diagram to understand and represent all the entry points to the hub. This helped me uncover specific contexts for every entry point and design keeping them in mind.
SMALL CHANGES, BIG IMPACT
The Hub’s overall anatomy was well established in prior explorations and hence my focus while designing the hub was to apply Walmart’s design patterns aptly. There were small changes that I introduced to improve affordance like - replacing the ‘+’ button icon with the scan icon from Walmart’s search bar (of the iOS app) in the top right corner.
Similarly, a common feedback for Add a Plan was - the product card looked like the customer is buying a product instead of the plan. To bring more prominence to the plan, I played with order, font weights and size to create visual hierarchy.
EVOLVING WALMART’S PATTERN LIBRARY
The hub’s tab status on page load was decided to be dynamic and depending on the context that the customer was coming from. For example, if a customer is visiting the hub via order details page, it’s likely that their intention is to register a plan that they bought, in which case they will land on the hub with ‘Manage Plans’ tab selected.
In order to inform customers of their eligible purchases and drive conversion, it was important to prompt customers to explore the other- ‘Add a plan’ tab. Hence, I decided to explore the use of badges to visually draw attention and indicate the number of eligible products on the tab.
The NY design style, only included a yellow badge, which was globally used to signify the cart size. Due to its primary purpose I didn’t want another yellow badge competing(and confusing) it. As a result, Walmart decided to A/B the pink badge and make a use case for it if it’s successful.
Badge component from NY Design library
Design explorations for Hub’s badge. 1st option was added as a variation to the library.
DESIGN FOR INCLUSION / ACCESSIBILITY
The idea behind “Add a Plan”was to simplify the purchase process by providing customer a quick glance at all their eligible products, within the 30 day window. While translating this to design, I noticed the cards were rendering visual overload, with a lot of selection and primary buttons in the viewport.
I went through a couple of iterations to bring out visual hierarchy between the textual elements (product name, eligibility cap, more information) and CTA’s. From a design perspective, the best solution was a minimal, expanding drawer however from a business stand point the review committee felt strongly about exposing the blue CTA’s to drive conversion.
Accessibility was also a constraint that informed our design decision. We received feedback about how not having a “none” option selected as default can be a barrier for cognitive disable users. Hence, I decided to add more visual distinction to the textual elements and leave the 3 options with primary CTA exposed.
Design parity across platforms
I have usually noticed that Android apps are treated as an adopted child, when thinking of cross-platform design. In order to avoid the common pain that arises from isolating platforms, I worked vertically - tackling design constraints across Android and iOS at the same time. This approach helped me uncover platform specific constraints early on in the design process and support development.
I also embraced appropriate platform’s conventions like in Android- the buttons tend to be in uppercase so I matched this convention. But in order to make the app stand out, I also diverged from standards like using brand colors for buttons everywhere.
DESIGN DELIVERABLES
Communicating design efficiently
From our design reviews, it was clear that in an organization as huge as Walmart, there was a lot going on and it was easy to loose context. As a result, for the purpose of involved teams to be on the same page, I ensured there was enough reference work such as detailed user journeys and prototypes in InVision with hotspots to show transitions.
During the design process, Megan and I often engaged in sketching and white-boarding initial concepts and flows, which we directly translated into hi-fidelity designs comps. Because of tight deadlines and an existing design library, we found it was relatively easier to move straight to hi-fidelity designs.
ZEPLIN
My next step involved importing these comps to Zeplin and adding notes to targeted elements. The reason we added documentation here was to ensure that it was focussed, precise and not too heavy for the engineers/designers to consume.
GREENLINE DOCUMENTATION
In order to deliver an ADA compliant experience we invested time with Walmart’s newly hired an Accessibility specialist. During design, I was conscious of common accessibility concerns, but to strengthen the experience further we supplemented designs with alternative text and delivered what Walmart refer’s as greenline documentation.
As a process of developing this document, I played around with screen readers to test how websites are parsed and the type of language used to communicate. Megan and I used Walmart’s provided framework to create this document, especially for native platforms and exported it to Zeplin so the engineers could reference to it while they looked for specs.
MY LEARNINGS
Key takeaways
What set this project apart from others was the experience of working closely for a complicated product company like Walmart. The time I got on this project Walmart was caught in a revamp tornado, which trickled down issues like people not having time to talk, going over the same details again and again with the team and constant efforts to establish trust with our manager. Nevertheless, I learnt a lot from this experience.
STRONG WORK ETHIC
As a result of hard deadlines and limited resources, I found myself balancing time efficiently between ideating, meetings and killing tickets. This helped me build a strong work ethic and exceed expectations by delivering work before time.
DESIGN HYGIENE
As a consequence of working with a design library that was growing and changing everyday, I found myself adapting and picking up efficient ways of practicing file hygiene.
TRANSITION FROM UX TO PRODUCT DESIGNER
As a by-product of eliminating wireframes, I found myself iterating a lot at the hi-fidelity level. To save time and simplify my design workflow, I found Sketch symbols, Craft library and plugins extremely helpful.
PRESENTATION SKILLS
I had the opportunity to present to Walmart’s Sr. Director of Product Management and Customer Experience, who was not only thorough with the products but only had 15mins to review and analyze our design concepts. As a result, I eventually learnt to be highly precise while presenting.