ROLE -
UX & Visual Design
PROJECT TYPE -
E-commerce/Retail
TIMELINE -
Mar 2018 - Jun 2018
AGENCY -
Deloitte Digital
PLATFORM
iOS, Android, responsive web
THE ASK
Express checkout - carving out a new advantage
“The average cart abandonment rate in 2016 was reported to be 70%, further listing long checkout process as on of the top 3 reasons for it.”
Amazon’s patent on the one-click checkout button expired in Sept 2017, signaling a competitive edge for Walmart to hit the market with their own, single checkout experience. Walmart’s recent aggressive and successful feature releases like scan-and-go, curb-side pickup that focus on minimum checkout friction, it only seemed apt to have this feature next in pipeline.
The ask for this project was to design a two-click checkout experience that enables continuous browsing, while allowing customers to shop quickly one item at a time.
Walmart’s approach was to test this feature for e-delivery SKU’s like Protection plans, eBooks, VUDU movies, games etc. in an initial release and later scale it across all products.
the challenge
2 Features in 4 months, across all digital platforms
When the project initially kicked off, Walmart approached us with a simple objective - build a modal interface that leverages customer’s existing mental model of the one-click-checkout experience. In March 2018 when I jumped on, a lot had changed-Walmart’s design style guide, newer feature releases and changes in business strategy.
Express Checkout’s initially proposed design direction
While solving for this functionality, we also worked in parallel on Walmart’s Protection Plan experience. This meant plenty of collaboration with Walmart’s product and design teams for each of the respective features.
MY ROLE
I led the UX and design strategy for this feature, while collaborating with Sr.Art Director Megan on the Protection Plan feature. In addition I worked with our team’s iOS, Android and web developers, along with 2 product designers from Walmart side.
I delivered hi fidelity assets for this project but due to changes in market and Walmart’s product roadmap, further work on this feature was paused. Walmart’s product owners decided to use the delivered work and uncovered use cases to further inform their future work.
discovery phase
Uncovering insights
At the beginning of the project we didn’t have clear objectives for the experience. To investigate market gaps I kicked off the project by performing a quick competitive analysis. My aim was to focus on the target audience’s premise, current trends and eventually map out basic user expectations.
COMPETITOR ANALYSIS
Due to time constraints, I picked Amazon(direct) and eBay(indirect) competitor for the analysis. I approached the websites with very specific questions and criteria for evaluation.
Answers to above questions offered me a detailed insight into the functionality and also discover mistakes to devise a better solution. I paired this information with insights from Walmart’s checkout team to build our POV on the overall design direction.
Due to time constraints and a general culture of not ‘naming’ the competitor, I never formally presented the analysis to the client. However, during internal critique sessions we often sought references to these examples to discern strategies.
STAKEHOLDER WORKSHOPS
With a strong understanding of the market landscape, next step was to present ‘what we know so far’ and validate some of our assumptions. Along with our engineers and PM, Megan and I conducted a workshop in Sunnyvale, CA for Walmart’s product and engineering team.
Our aim was to dive deeper into the entry points and iron out related dependencies. This session helped us carve out a strategy for the button’s visibility to a target customer base. I mapped out an initial project scope to facilitate discussions about all possible use cases and iron out MVP capabilities.
White boarding the capabilities with Walmart’s product and business team
The project map was like a living document that I further decomposed into detailed user flows as we discovered relevant use cases and moved ahead with design.
An initial overview of project scope
OLD DESIGNs
The before state
In the earlier phase, the proposed solution was a modal that imported all the required information from customer’s account. Due to shift in the product roadmap, business strategy had changed and hence the old designs felt misaligned from several perspectives.
FEATURE FAMILIARITY IS MISSING
Do the customer’s understand the the term “express” or “Instant Buy” ? It’s important that the users are prompted to click on it without any hesitation.
IS THE EXPERIENCE TRULY EXPRESS ?
The triggered modal duplicated edit functionalities for all parameters, exactly like the traditional checkout experience, thereby taking away the ‘quick buy’ feel.
HOW DO I CHOOSE THE RIGHT CALL TO ACTION?
The “Express Checkout” and Add to Cart CTA’s seem to compete due to their same visual treatment.
CONTENT VALIDATION
The design solution is generic and currently applies only to a single type of product SKU. What is the complete catalog that we need to take into account for a scalable solution.
PROJECT GOALS
Design tenets
As we move forward and discovered net new use cases, our design started evolving. In order to stay true to our vision, Megan and I came up with four experience tenets that guided us throughout the project. These tenets were distilled based on our workshop with the product team and reflected Walmart’s vision. I often referred to them during our office hours reviews to defend our design decisions and keep everyone aligned.
THE PROCESS
Design execution
In order to define the express checkout modal’s capabilities we had to go through the exercise of mapping all possible scenarios that would come up when customer would click on edit. I utilized old wireframes to visualize 3 possible solutions in form of flows -
The happy path - when a customer is familiar with the Express Checkout functionality and follows the ideal 2-click process to shop. For choosing new parameters, the customer was restricted to the parameters that are only saved in their account.
The cart-less edit - when a customer would like to choose a new parameters, they will be redirected to the traditional checkout flow, skipping the cart review step.
View-cart edit - when a customer would like to choose new parameters, they will be redirected to the cart step, followed by the traditional checkout flow.
After looking at the actual number of clicks and complexity that the later two approaches created, the product team agreed with to go with the first approach. This decision was a huge win for us as it helped us break the fixation and do what was true to the experience.
I then jumped on to refine the designs in low-fidelity wireframes. My approach was to first nail down the functionality and feature parity across all platforms, followed by design.
Wireframe for Quick Buy’s placement on Walmart’s Protection Plan Hub
DESIGN FOR SCALABILITY - WORKING COMPLEX USE CASES
While working through design details, I uncovered a lot of use cases that compelled me to think of my solution’s scalability. In addition to thinking about error states, Walmart had complicated types of authentication - 365 opt in feature, the typical signed in vs not and their permutations that I needed to account for.
I engaged in a lot of white boarding with Megan and our developers to iron out these use cases. I used this as input to update our use case maps and present them for further validation with Walmart’s POs. This helped me be proactive with design thinking and drive decision making for “What’s MVP”.
DESIGN EXPLORATIONS
I explored several directions to perfect the “Quick Buy” button design and copy. ‘Buy Now’ with and without an icon, ‘Express Checkout’, solid vs ghost visual treatment etc. were the explorations that I presented to Walmart’s Design Lead. His inclination was towards a text button but I strongly felt about the ghosted treatment since the text button was mainly used for extra information or re-direction. Whereas ‘Quick Buy’ triggered an interstitial on the same page and was meant for further user input. Therefore the use of a text button didn’t make sense. Further visually, it can be easily missed defeating the purpose of driving conversion. I fought hard for the ghost button and feel proud that we went with this direction keeping in mind the user’s expectations.
MICRO-INTERACTIONS & FEATURE PARITY
For Tablet breakpoint, we decided to translate the modal into a drawer that would slide-up, showing the same information and also maintaining the view of the item page. This modal can further be scaled to store more information and supports editing capabilities.
To communicate the flow and micro-interactions, I made a prototype in the Principle app for tablet breakpoint specifically.
DETAILED DESIgN
Final Designs
UN-OBTRUSIVE BUT VISIBLE
Quick Buy button’s style and placement intentional to ensure it didn’t hurt Walmart’s conversion. A secondary treatment ensures that it doesn’t compete with ‘Add to Cart’ CTA, but visible enough to catch user attention. Additionally, the hover state gave it easy affordance.
Concept, design and prototype made by me
MINIMIZE LEARNING
Users can easily make address and payment selections by relying on their prior experience of Account Settings. Adding edit capabilities within the modal makes sure that the switch is not jarring and context is maintained.
ORDER PLACED CONFIRMATION
We opted for minimal information for this state- order confirmation number and a link to see order details. By doing so, we want the customer’s to remain in their original browse-shop mode and not be distracted by details.
FRICTIONLESS IN TRUE SENSE
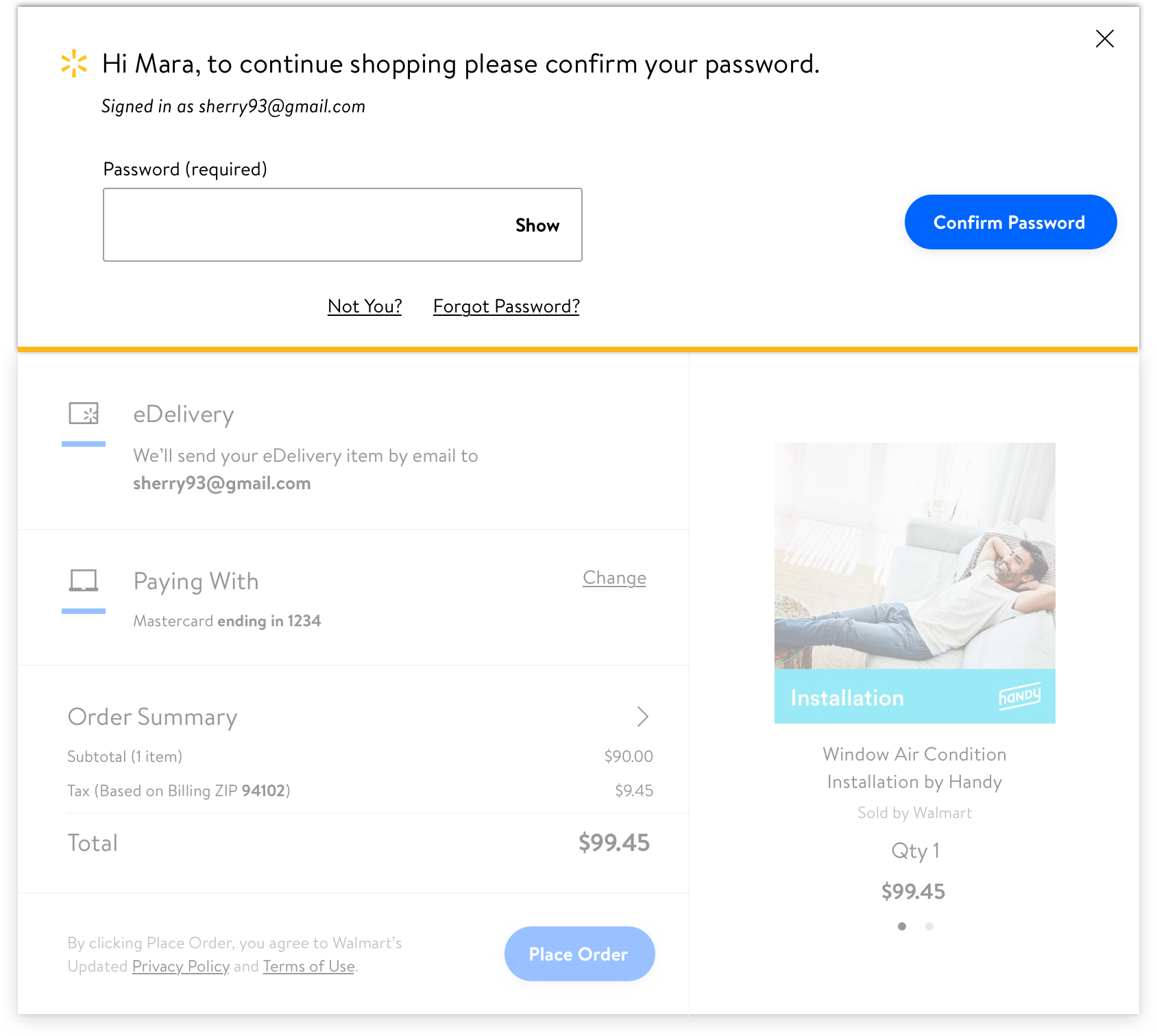
For a true frictionless experience, we designed the modal to scale and accommodate error, authentication states. The authentication state leverages the existing sign-in design and eliminates any friction in their experience.
Enter CVV request
Authentication request
TESTING SCALABILITY
After designing for the happy path and its edge cases, we were asked to demo the design's scalability to all other product SKU’s. For non e-delivery products, the modal followed the same structure and supported additional capabilities like ability to add promo code
DESIGN PARITY - NATIVE PLATFORM
For native platforms, my goal was to keep minimal information and maintain context. I designed an interstitial that wouldn’t take over the entire screen, keeping view of the page that they are on.
Users can rely on their prior knowledge of iOS patterns to interact with the interstitial. Visually, the payment methods and address cards are similar to the one seen under Account Settings.