ROLE -
UX Design Lead, Usability Testing, Content Strategy, Client Liaison
AGENCY -
Deloitte Digital
TIMELINE -
Mar 2016 - Nov 2017
PROJECT TYPE -
E-commerce/ Responsive Web/ MLM
ABOUT
The Ask
“Distributors are hungry for tools and guidance on how to best leverage the social channels they are in today and will be in tomorrow.
”
4 Design Tracks, 5 Global Pilot Markets
As digital (specifically social media) around the world solidifies its place in our lives as a primary communication tool, Nu Skin had reached a challenging point in their growth.
As an organization, Nu Skin was in the process of figuring out their brand and what their digital experience should be like. Deloitte Digital was asked to define and build innovative, desirable and intuitive future state experiences. I led the UX design of Nu Skin's Sales Platform.
KEY CONTRIBUTIONS
My Role
USER RESEARCH SYNTHESIS & IDEATION
I partnered with our Creative Director to translate gathered user insights into high level themes and key experience attributes. Together, we mapped user needs and behavior into features on the basis of customer interviews.
LAID A FOUNDATION
I laid a strong foundation by pinning down the system's ginormous architecture. This was heavily used by cross functional teams. I also created an evolving UX pattern library that ensured alignment within the team.
PLANNING AND SCOPING
I worked closely with PO's and functional analysts for defining characteristics of features, evangelizing a balance of customer vs. business goals. I often drove scope conversations in sprint planning meetings and helped prioritize features.
DESIGN & VALIDATION
I translated design concepts into user flows, wireframes, prototypes and motion design studies across mobile, tablet and desktop breakpoints. I also created usability tests for A/B validating concepts and flows.
BUILDING CLIENT RELATIONSHIP
I built a trusting relationship with the client PO through the project and often steered decisions via demonstrated strong research and usability studies. This led to several, early client buy-ins.
CROSS-FUNCTIONAL COLLABORATION
I led collaborations with the design and development team by involving them early in the ideation phase. As a result, the handoffs were smooth, I was able to anticipate challenges and prevent both technical and design debts.
DISCOVERY PHASE
Mapping needs to features ..
System site map that I made to facilitate client kickoff workshop.
The site map was crucial in keeping all stakeholders clear of high touch points and overlaps during the project.
A team of 2 researchers met with 25+ distributors around the globe to understand their current experience with Nu Skin. Both user research and a simultaneous global requirement gathering, helped us identify early themes around distributors motivations, struggles and wants. This further informed our design tenants. We produced several key artifacts during the process -
A Detail Competitive Study
System Overview & Site Map
Directional UX wireframes
Experience Benchmarks
Experience Playbook
DESIGN CHALLENGE
What are we solving for ..
“Distributors were using 10 different applications to drive their business. Localization and globalization of experiences was a big challenge.”
Grow. Be Social. Be Personal
After diving into a discovery phase, we were able to conclude that the current system was dated, inefficient and boring. Our design challenge boiled down to the following high-level themes that the current site was lacking -
Identified Nu Skin Design Tenants
DESIGN APPROACH
Define, Design & Test
In the MVP phase, I worked closely with a bunch of teams - Functional leads, PO's (client + internal), designers and BE/FE engineers. During this project, I was able to validate POCs in code with the help of a developer. Together we delivered an online design patterns library to the client and off-shore developers. This helped wow our clients with possible new ideas, communicate design easily to the off-shore development team and as UX Designers reuse and exploit our design patterns in a truly consistent way.
THE SOLUTION
Foundational global elements
Shifting focus from brand to "shop". Addressing scalability and flexibility.
After a detailed analysis of the existing navigation, we realized that for a successful shopping experience, giving “shop” a center stage was required. We revised the information architecture to be category-centric and reprioritized the corporate and regional content.
Keeping a distributor-focused approach, I decided to further highlight and group key business tools. This made the navigation more accessible and cognitive.
E-commerce navigation & taxonomy explorations
Mobile breakpoint
“We always designed the heart of the experience first by adopting a mobile first approach.”
The project had some level of ambiguity & blue sky in terms of interpretation.
I indulged in heavy benchmarking to understand industry standards & set basic expectations. I also referenced Baymard Reports to further back up my design direction with solid references of usability studies.
GLOBAL SHOPPING & SIGN-UP INTEGRATED CHECKOUT EXPERIENCE
A minimal user- input driven experience for visitors, distributors and customers. Unique opportunities for distributors to customize content and catch guests when they are most ready to become a customer.
“Participants found the option to guest checkout attractive. Further, they considered an integrated optional registration flow within the checkout process relatively painless.
”
SIGN UP DURING OR AFTER CHECKOUT?
I designed a detailed A/B test plan to validate when the sign up step should be integrated within the checkout flow. The usability test was done by a regional moderator.
Brainstorming session : Checkout flows that were A/B tested
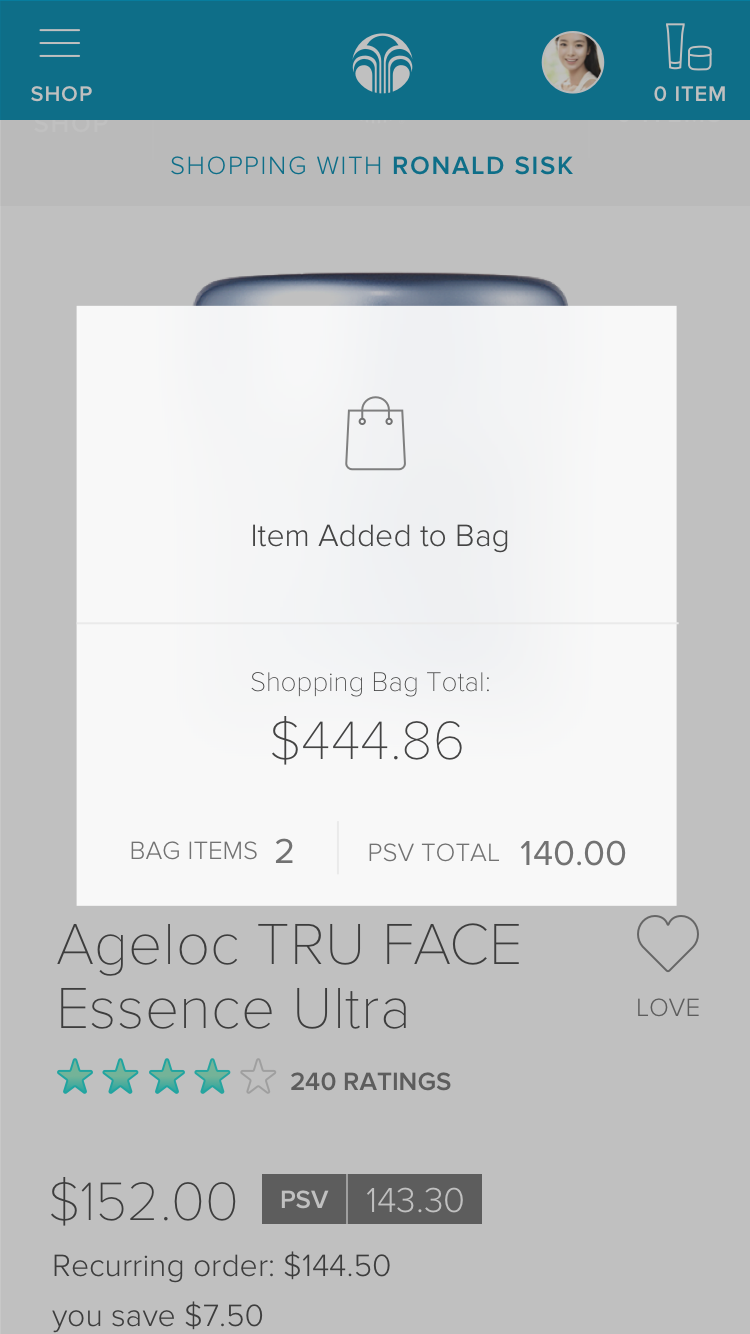
AN INCENTIVIZED SHOPPING BAG
"Add to bag" action that drives users to add more items to their bag , delivers that AHA! moment of surprise and reflects dynamic information about added products.
Motion study was done by me and executed by our ACD Hayato Itakura.
UNIQUE PDP
Designed 4 PDP templates to cater product variations based on product attributes. Grouped and surfaced relevant information to enable distributors to learn all they need to know about a product and how it contributes to their PSV (Product Sales Value). Added opportunity to both cross-sell and up-sell.
Color variation PDP
Cross-Sell on PDP
Upsell on PDP
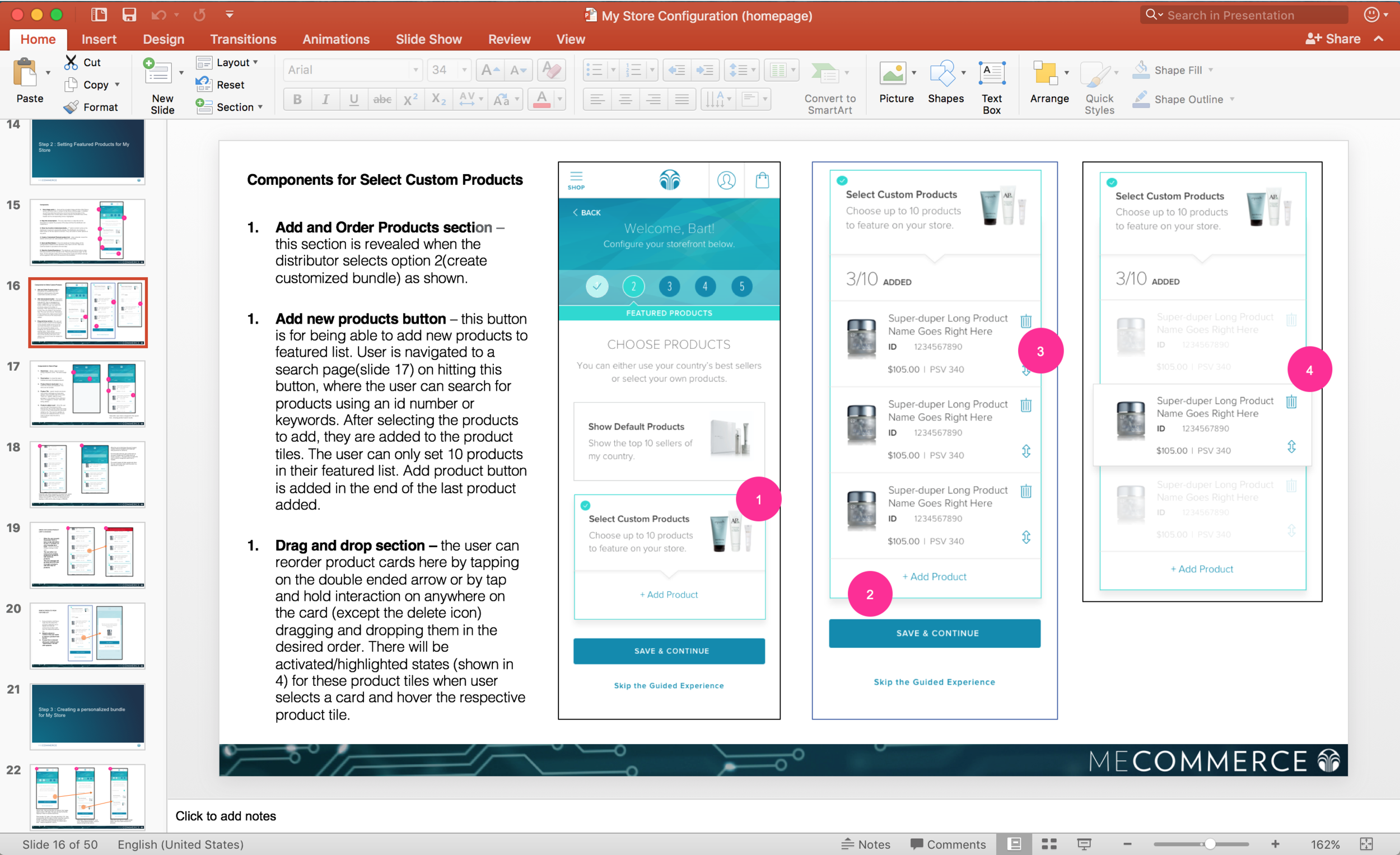
CUSTOMIZABLE SHOP.NUSKIN FOR GLOBAL MARKETS
Designed a set of components for global markets to choose from and populate content on their homepage. These components drove navigation, shop and browsing across the site.
CONTENT STRATEGY FOR LOCALIZATION
While designing components for Nu Skin's homepage, I had to make several considerations related to localization. To understand how brands help their local markets target customers , I engaged in competitive analysis of brands like Sephora and Clinique.
Competitive study of Sephora to investigate localization
THE FINAL HAND-OFF
Design QA & Documentation
InVision was our design communication tool for sharing artifacts with clients and capture specific feedback. We heavily used InVision's comments feature on the clickable prototype and document final versions.
In addition towards the end of MVP phase, I delivered a detailed documentation including user flows, interactions and motion. Additionally, I collaborated with a front-end liaison from the off-shore team for resolving unexpected design problems in code. This ensured a smooth hand-off to development team.